Hexo 安装 Fluid 主题
本文最后更新于 2023年12月5日 11:55
详细操作请看官方文档
这里记录一下我的安装过程
一 安装主题
进入博客目录执行命令:
1 | |

然后在博客目录下创建 _config.fluid.yml,将主题 config.yml 内容复制过去。
现在目录下有这三个 yml 文件:
可删除 _config.landscape.yml , 它是 hexo 默认的主题文件。
二 修改 hexo 配置
修改 Hexo 博客目录中的 _config.yml:
1 | |
此时我们从新生成在本地预览页面就可以看到新主题了
1 | |
hexo clean: 清除 Hexo 生成的静态文件和缓存,通常在生成新的静态文件之前执行,以确保旧文件被删除。hexo g(或hexo generate的缩写): 生成 Hexo 博客的静态文件,包括 HTML、CSS、JavaScript 等。hexo s(或hexo server的缩写): 启动 Hexo 的本地服务器,以便在本地预览博客内容。
三 创建「关于页」
执行以下命令:
1 | |
创建成功后修改 /source/about/index.md,添加 layout 属性。
添加后如下
1 | |
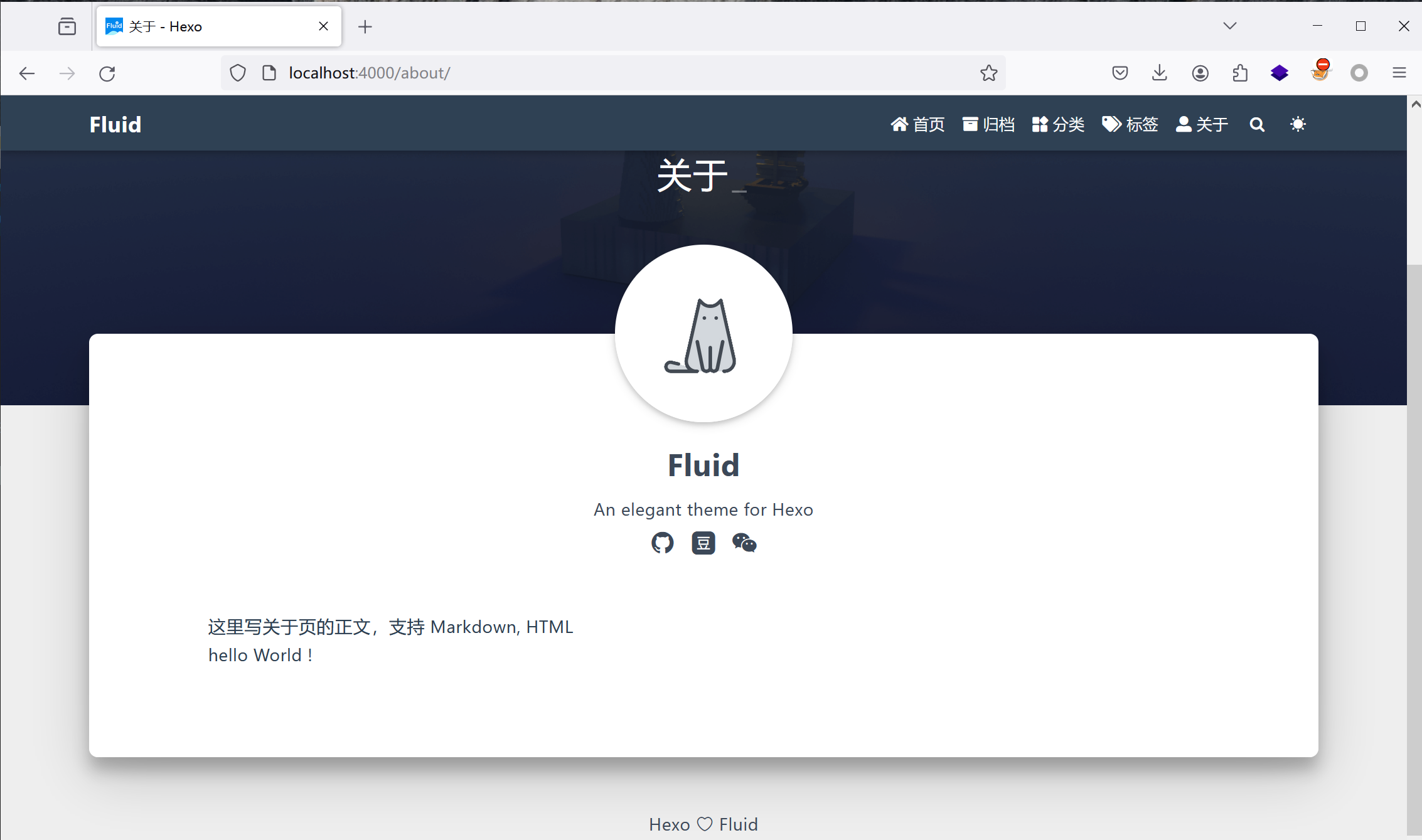
然后不出意外你就可以看到关于页了。
输入
1 | |
-o: 在启动服务器后自动在默认浏览器中打开博客
后访问 http://localhost:4000/about/ 即可看到效果。
可以跟着文档把关于页面的几个 icon 一起改了
四 修改主题配置
官方文档
官方文档还算比较完善,耐心看完即可。
五 修改网站图标
修改网站图标 文档好像没提到,我这里写一下
首先把你的图标放到 /source/images/ 目录下,然后
打开 _config.fluid.yml 找到这个配置:
1 | |
将 hedgehog.png.png 改为你的图标路径即可。
从新清除缓存之后生成本地查看就可以看到已经修改了hexo clean && hexo g && hexo s -o
六 修改 slogan 为 api 语录
效果如图所示:
在主题配置 _config.fluid.yml 中开启:
1 | |
把 url 改为你想要的 api 地址,keys 改为你想要的字段。具体参数可以看官方文档
七 修改背景图片 为 api 图片
既然可以改 slogan 为 api 语录,那么背景图片当然也可以改为 api 图片
效果如图所示:
在主题配置 _config.fluid.yml 中搜索
1 | |
将其改为你想要的 api 地址即可。
这里提供一个 Bing 每日图片
感谢接口提供者!!!
八 博客如何使用霞鹜文楷字体
字体介绍
使用方法
直接引用
直接将文后提供的链接以 <link> 的形式添加到网页的 <head> 内即可。
1 | |
Hexo 博客
如果你使用的是 Hexo 博客,可以采用注入的方式,将字体 css 注入到你的博客中。
首先在根目录创建一个 scripts 文件夹,然后在 scripts 文件夹中创建一个 font.js 文件,内容如下:
1 | |
然后修改你的主题配置文件
1 | |
Fluid 主题
如果你使用 Hexo 的 Fluid 主题,那么恭喜你,替换字体很简单,只需要在主题的配置文件里加上一行 custom_css: https://xxxx代码就可以了,再修改 font_family。比如我的是 fontFamily: LXGW WenKai GB
1 | |
效果展示
