Xss漏洞的认知
本文最后更新于 2023年12月28日 18:19
Xss漏洞原理
概述
XSS 被称为跨站脚本攻击(Cross-site scripting),本来应该缩写为CSS,但是由于和CSS(Cascading Style Sheets,层叠样式脚本)重名,所以更名为 XSS。XSS(跨站脚本攻击)主要基于javascript(JS)完成恶意的攻击行为。JS 可以非常灵活的操作 html、css和浏览器
XSS 通过将精心构造的代码(JS)注入到网页中,并由浏览器解释运行这段 JS 代码,以达到恶意攻击的效果。当用户访问被 XSS 脚本注入的网页,XSS 脚本就会被提取出来。用户浏览器就会解析这段 XSS 代码,也就是说用户被攻击了。用户最简单的动作就是使用浏览器上网,并且浏览器中有 javascript 解释器,可以解析 javascript,然而浏览器不会判断代码是否恶意
jS 代码
JS 全称是JavaScript
JS 运行的环境是浏览器,具体点说,主流浏览器都有JS 引擎
操作HTML DOM、CSS 和浏览器
document.cookie =“”
利用方式
利用网页开发时 Web 应用程序对用户输入过滤不足导致将恶意代码注入到网页中,使用户浏览器加载并执行恶意代码,通常是JavaScript类型,也包括java、vbs、flash、html 等
执行方式
用户浏览被 XSS 注入过的网页,浏览器就会解析这段代码,就被攻击了。因为浏览器当中有JavaScript解析器,浏览器不会判断代码是否恶意,只要符合语法规则,就会直接解析了
攻击对象
微博、留言板、聊天室等等收集用户输入的地方,都有可能被注入 XSS 代码,都存在遭受 XSS 的风险,只要没有对用户的输入进行严格过滤,就会被 XSS 攻击
Xss危害
1)窃取cookie
- 因为大部分人喜欢将密码储存到浏览器当中,所以黑客一般渗透的时候就会先来浏览器查看已保存的cookie 来盗取各种用户账号
2)未授权操作
- js特性很强大,黑客会直接代替用户在 html 进行各类操作。比如劫持会话,刷流量,执行弹窗广告,还能记录用户的键盘输入。
3)传播蠕虫病毒
4)站点重定向
简单代码
1 | |
XSS验证
当在测试页面上提交以下代码,浏览器执行之后会出现弹窗,这是为了验证 JS 代码是否被执行,代码被当做字符串输出在 HTML 页面上,浏览器当中的 JavaScript 解析器会根据
1 | |
Xss漏洞分类
实验环境:DVWA靶场
XSS 漏洞大概可以分为三个类型:反射型XSS、存储型XSS、DOM 型XSS
一个好用的xss测试代码:<script " 'Oonn>,方便我们测试网页后台对输入语句的过滤规则。利用该语句输入后,审查源码,猜测是否过滤以及过滤规则是什么。
反射型(Refi)XSS
原理:
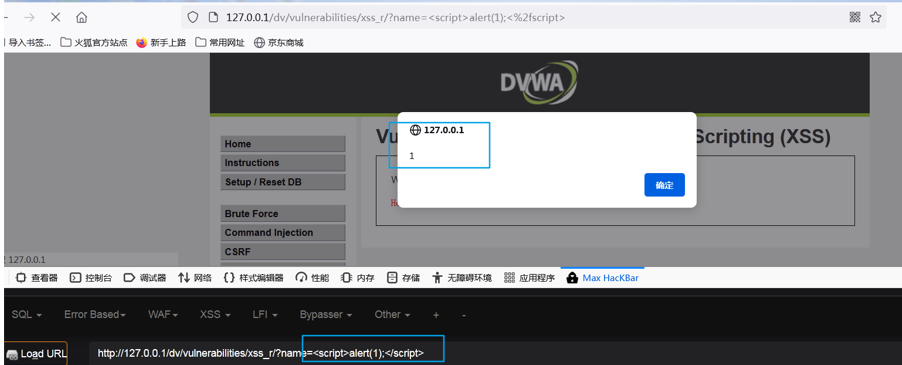
用户在请求某个URL地址时,会携带一部分数据。当客户端进行访问某条链接时,攻击者可以将恶意代码注入到URL,如果服务器端未对URL携带的参数做判断和过滤,直接返回响应页面,那么XSS攻击代码就会被一起传输到用户的浏览器,触发反射型XSS
特点:非持久性
参数脚本
js代码在web应用的参数当中:搜索框
数据流量:浏览器—->后端—->浏览器
恶意代码并没有保存在目标网站,通过引诱用户点击一个链接到目标网站的恶意链接来实施攻击。
1 | |

存储型XSS
原理:
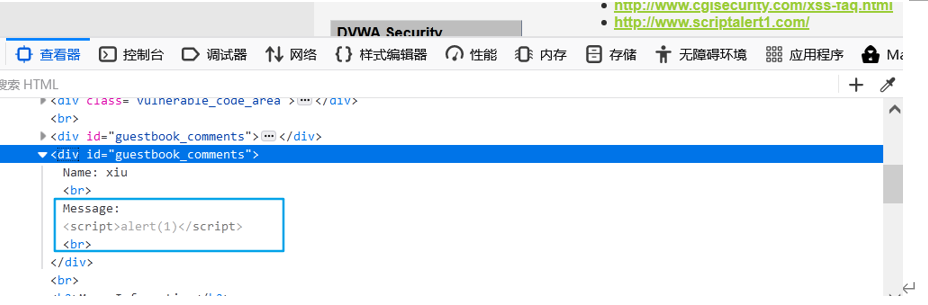
被保存到服务器上,显示到HTML页面中,经常出现在用户评论的页面,攻击者将XSS代码保存到数据库中,当用户在此访问这个页面时,就会触发并执行XSS代码,窃取用户的敏感信息
特点:危害性最大:持久的保存在服务器上 持久型XSS
js代码不在某个参数中,而是被写进了数据库或文件可以永久保存数据的介质中,如留言板等
数据流量走向:浏览器—>后端—>数据库—>后端—>浏览器
当一个页面存在存储型XSS的时候,插入的恶意代码会存储到数据库中。当访问此页面查看留言时,web程序会从数据库中取出恶意代码插入到页面,导致浏览器触发xss。
不管任何用户访问当前页面得时候,都会触发这个恶意的xss代码
可利用存储型xss做钓鱼
水坑:知道管理员一定会经过这个这个位置,提前留好水坑等着管理员去踩

DOM型XSS
原理:
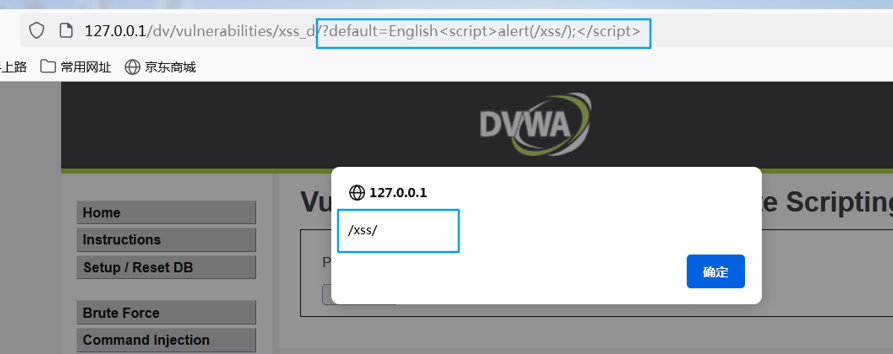
修改DOM节点形成xss。类似于反射型的xss。反射型和存储型都是服务器端将代码反馈到了源码中,在源代码里可以看到xss的代码。DOM型号XSS只与客户端上的js交互,也就是说提交的恶意代码被放到了js中执行,然后显示出来
特点:非持久性
数据流量:URL—>浏览器
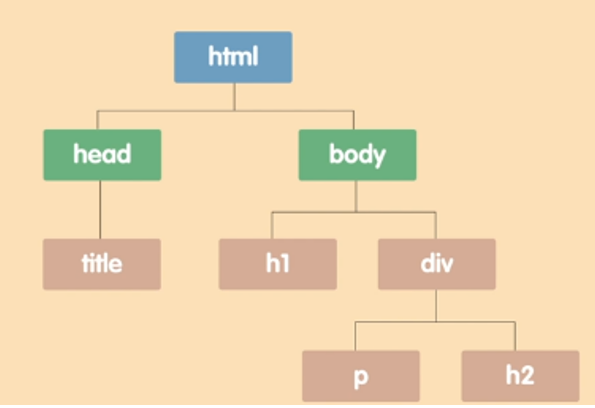
从上到下,从左至右
dom树

三、XSS payload及变形
payload构造
1)利用伪协议(HTML标签的属性值)
1 | |
1 | |
2)利用事件
1 | |
1 | |
3)利用CSS (只做了解)
行内样式
1 | |
页内样式
1 | |
4)利用【<>】构造HTML标签和标签
1 | |
payload变形
1)大小写
1 | |
1 | |
2)双写关键字(有限制)
前提是将识别到的关键字替换为空
1 | |
3)【/】代替空格
1 | |
4)关键字被过滤的情况
1 | |
5)javascript伪协议的使用
1 | |