Hexo 搭建个人博客网站
本文最后更新于 2023年12月3日 22:19
使用Hexo搭建个人博客网站
这篇博客将引导您从头开始构建个人博客网站,利用Hexo这一强大的静态博客生成器。从安装和配置Hexo开始,到创建、管理文章,再到自定义主题、扩展功能、部署和优化,最后介绍宣传和分享策略,帮助您打造一个引人注目的个人博客网站。
1.介绍Hexo
在互联网时代,拥有个人博客网站已经成为分享知识、经验和兴趣的流行方式。但是,如果您不是一位专业的网站开发人员,搭建一个博客可能会显得复杂和耗时。这就是Hexo的用武之地。
1.1 什么是Hexo?
Hexo是一个快速、简单且强大的静态博客生成器。它使用Node.js开发,借助Markdown等标记语言,能够将您的文章内容转化为静态HTML页面。
Hexo的主要特点包括:
- 速度快: Hexo的生成速度非常快,这意味着您可以快速部署新的内容和更改。
- 简单易用: Hexo使用Markdown等简单的标记语言来编写文章,无需深入了解网页开发知识。
- 自定义主题: Hexo提供了丰富的主题和插件,您可以根据个人品味自由选择,甚至创建自己的主题。
- 静态网站: 生成的网站是静态的,不需要复杂的数据库,更加安全和稳定。
- 部署便捷: Hexo支持多种部署方式,包括GitHub Pages、Netlify等,让您的博客轻松上线。
1.2 为什么选择Hexo?
选择Hexo有许多理由,其中一些主要的包括:
- 简单易用: Hexo的命令和配置相对简单,即使是初学者也能轻松上手。
- 速度快: 由于Hexo生成静态页面,加载速度非常迅速,提供更好的用户体-验。
- 社区活跃: Hexo拥有庞大的用户和开发者社区,您可以轻松找到解决问题的方法。
- 可扩展性: Hexo支持各种主题和插件,可以根据个人需求扩展博客功能。
总之,Hexo是一个出色的博客搭建工具,无论您是博客新手还是有经验的博主,它都能满足您的需求。接下来,我们将逐步介绍如何安装、配置和利用Hexo来创建属于您自己的个人博客网站。
2.安装和配置Hexo
在介绍了Hexo的优势之后,接下来我们将一步步学习如何安装和配置Hexo,从而创建您自己的个人博客网站。
2.1 安装Node.js和Git
在开始安装Hexo之前,您需要确保计算机上已经安装了Node.js和Git。这两个工具是Hexo的基础依赖。您可以在官方网站上下载并按照安装说明进行安装。
Node.js下载链接:https://nodejs.org/
Git下载链接:https://git-scm.com/
2.2 全局安装Hexo
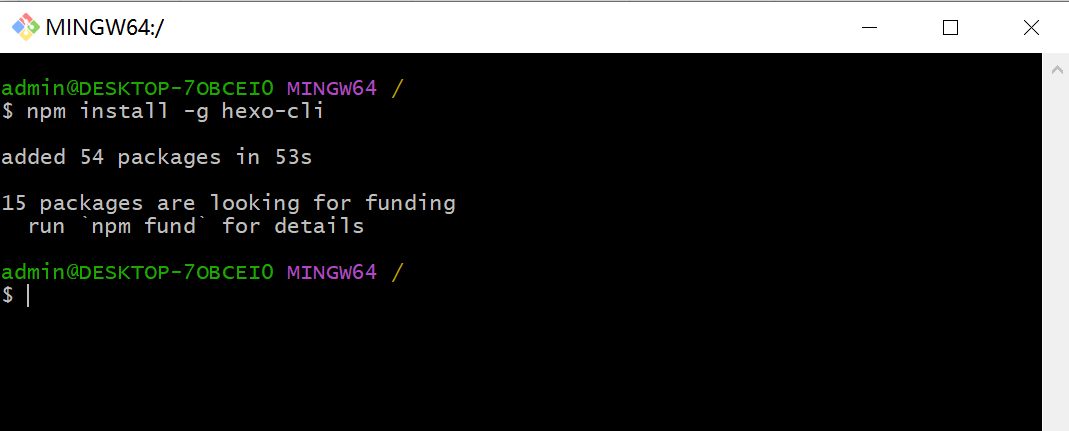
安装好 Node.js 和 Git 之后,打开命令行工具,输入以下命令来全局安装Hexo:
1 | |
这个命令会安装Hexo的命令行工具,允许您在全局范围内使用Hexo命令。
然后可以使用hexo -v查看是否安装成功及hexo的版本号。
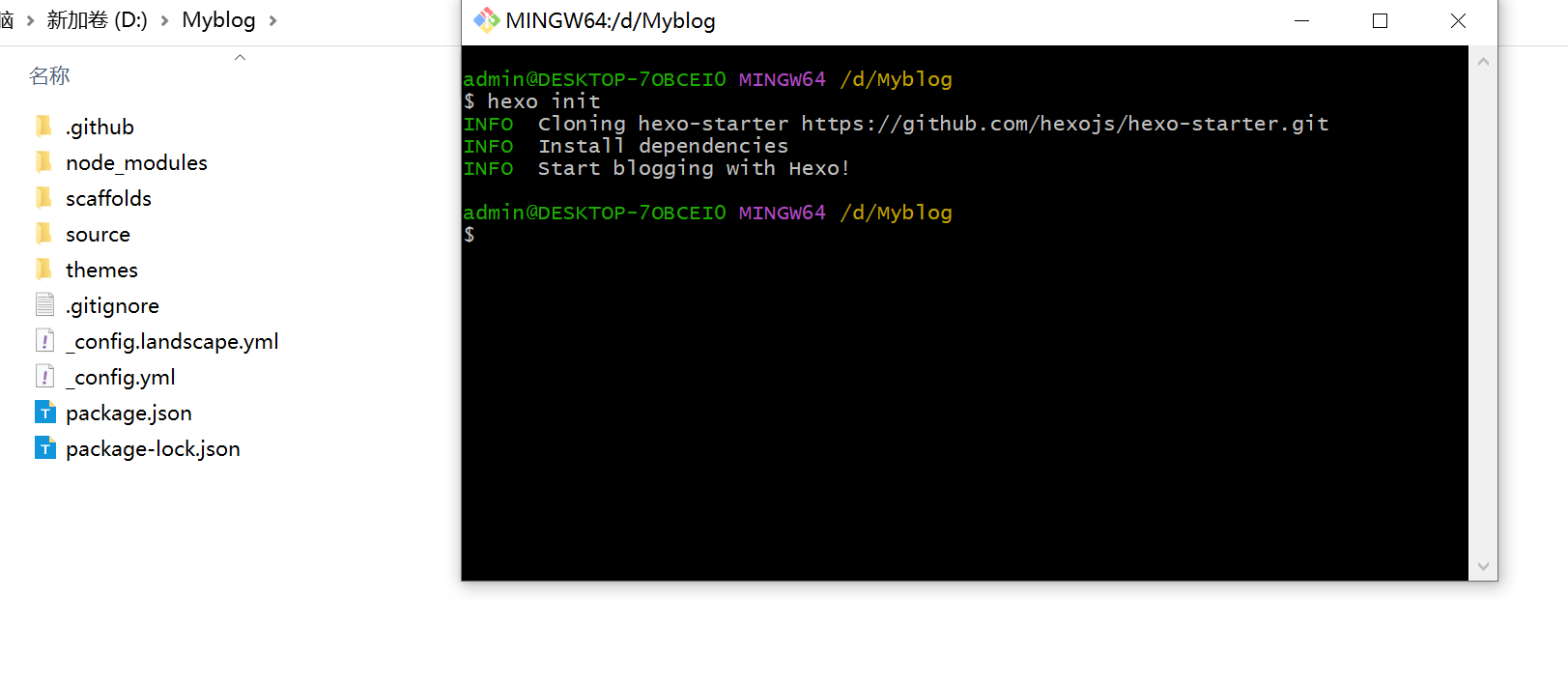
3.初始化Hexo
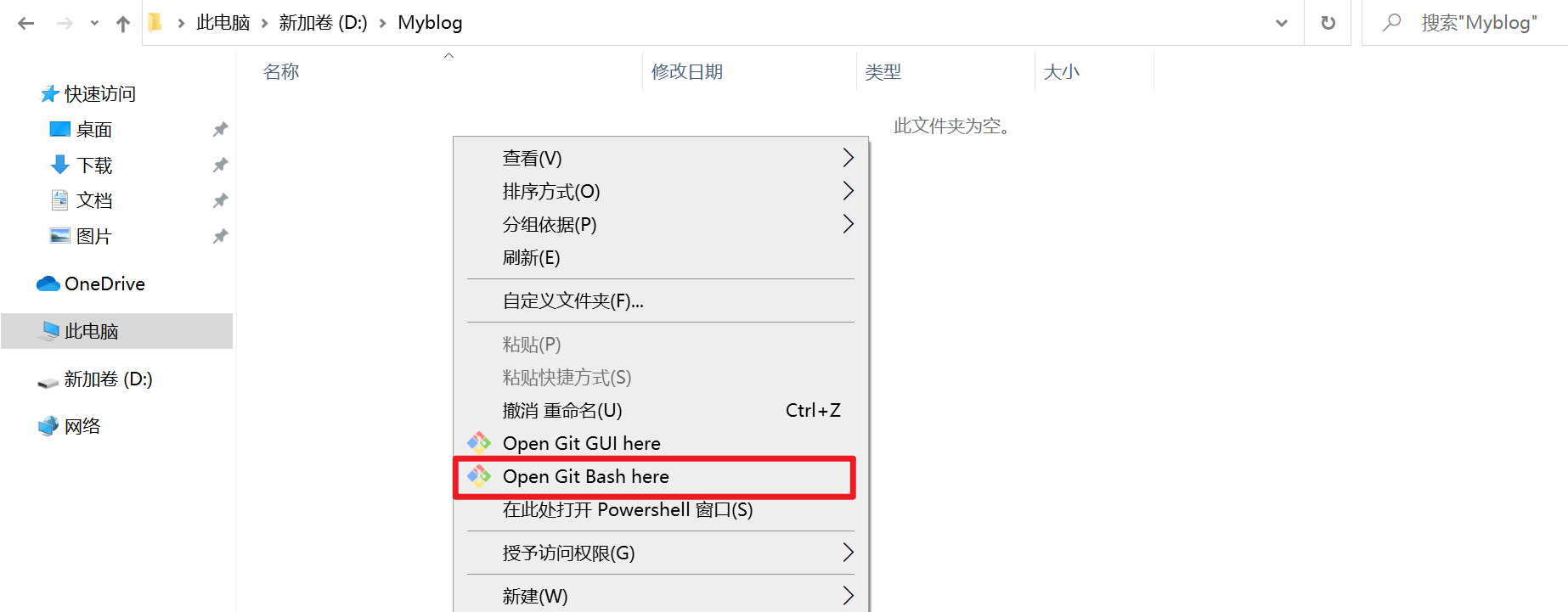
这里使用Git终端命令
1 | |
Myblog可以去掉,加 Myblog 只不过是为了使所生成的文件全都放到 Myblog 文件夹中
博主这里直接新建好Myblog这个文件夹了

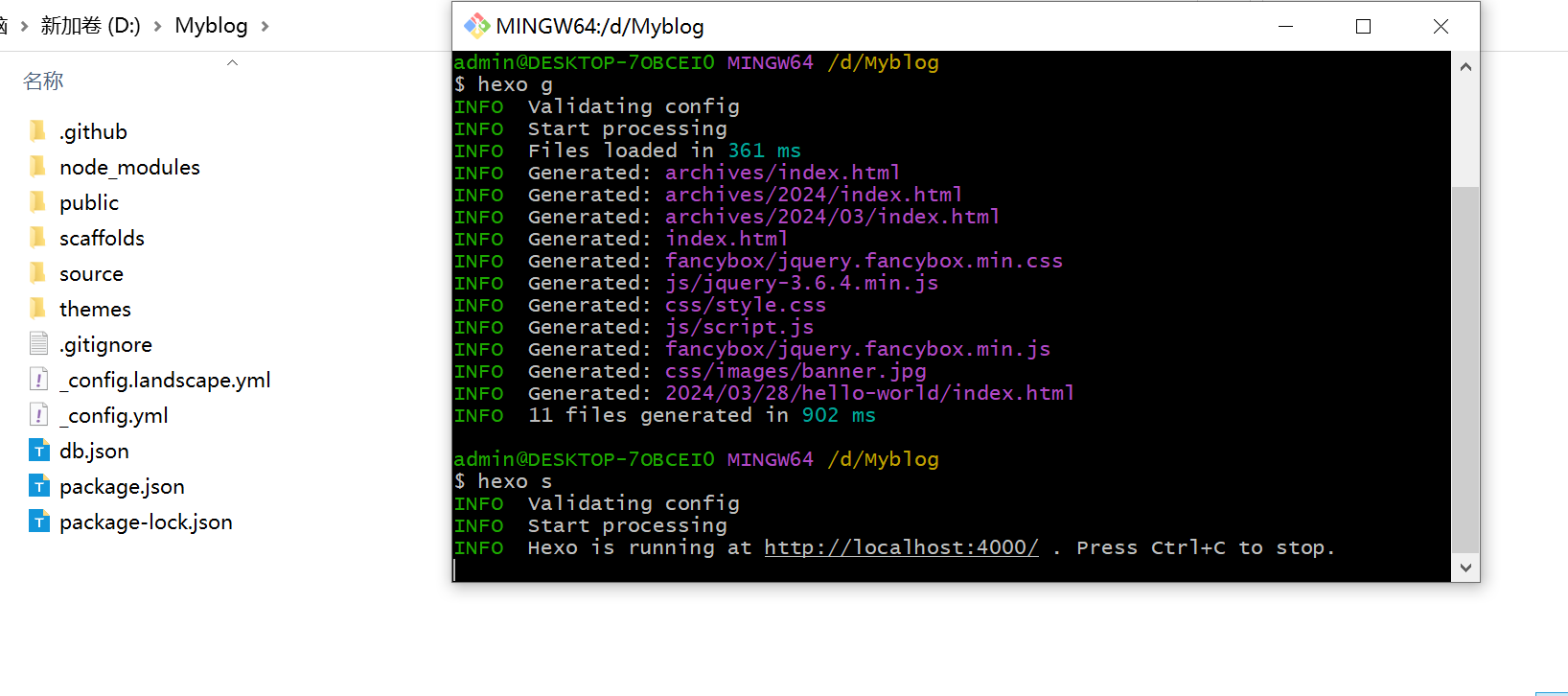
初始化成功之后,会在当前目录下面创建一个Blog文件夹,Blog文件下面会生成下面这些目录文件:
- node_modules: 依赖包
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- _config.yml: 博客的配置文件
然后可以使用下面的命令生成静态网页
1 | |
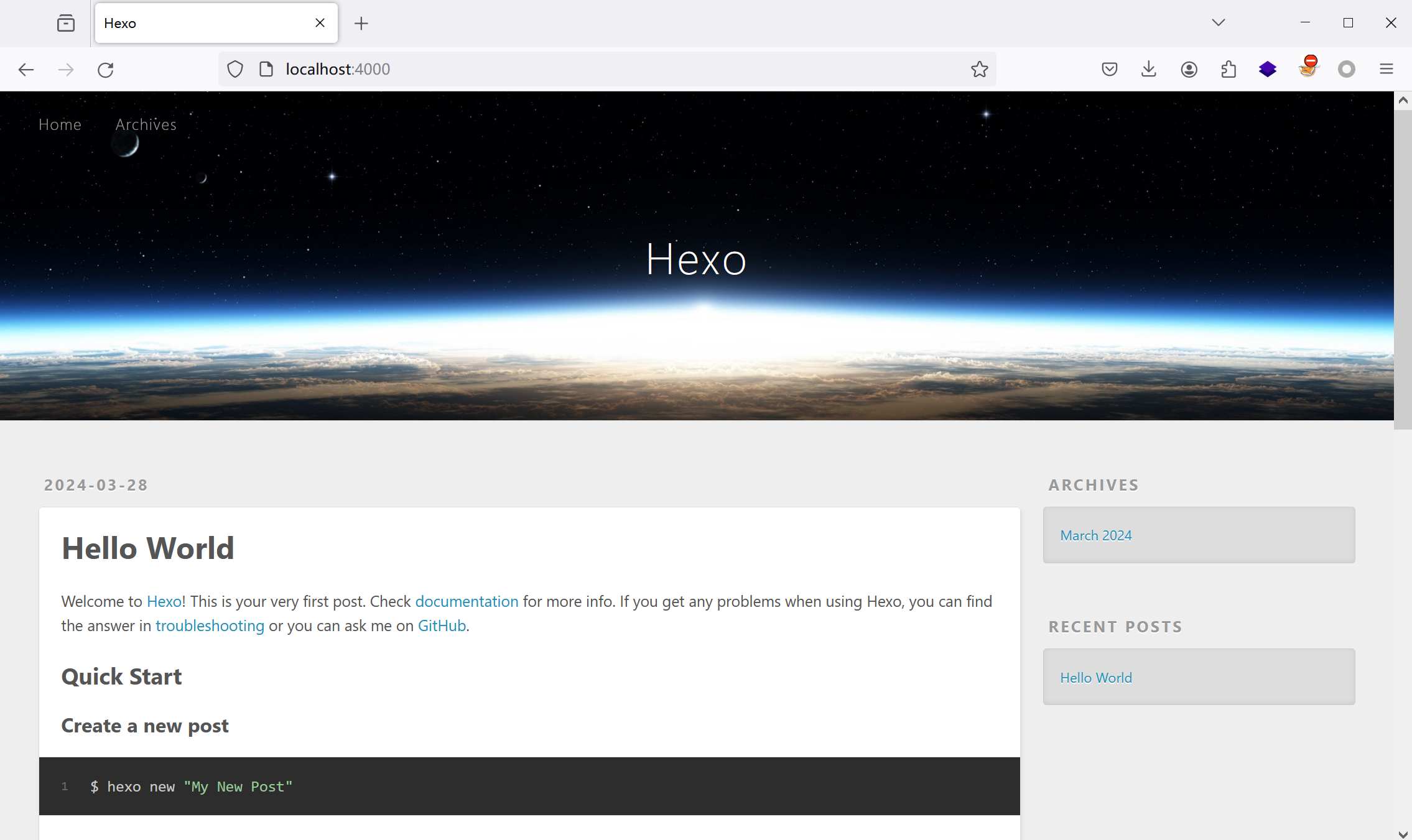
最后启动本地服务可以让我们在浏览器上本地预览一下网页
1 | |

服务开启之后,就可以在浏览器上面输入下面的地址访问Hexo网页了
// 开启本地服务后,可以使用 Ctrl + C 停止服务
http:localhost:4000 或 http://127.0.0.1:4000
此时真正属于你的个人博客网站也就搭建好了